Brackets è un nuovo editor di testo open source multi-piattaforma mantenuto da Adobe, ideale per lo sviluppo di pagine web.

Brackets è scritto utilizzando HTML, CSS, e JavaScript; ovvero gli stessi linguaggi per cui è concepito, da qui il motto
<<If you can code in Brackets, you can code on Brackets>>
ovvero
<<Se sei in grado di realizzare codice utilizzando Brackets, allora sei in grado di sviluppare Brackets>>

Brackets vanta di un interfaccia semplice e minimale, ed è pensato per rispondere a tutte le esigenze di ogni web developer:
Troviamo già incluse nell’editor diverse funzionalità “Quick Edit”, ovvero quelle funzionalità che permettono di sviluppare codice per pagine web senza doversi spostare da una finestra all’altra continuamente.
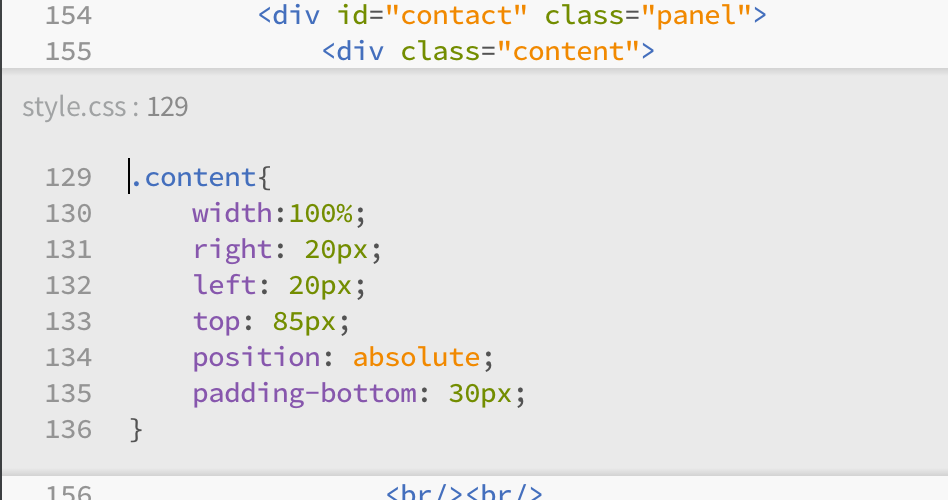
Ad esempio portando il cursore all’interno del nome di un ID/classe CSS e premendo CTRL+E (o CMD+E nel caso di Mac OS X) possiamo direttamente modificare il frammento di codice CSS relativo a quell’ID/classe, senza dover aprire un altro file:

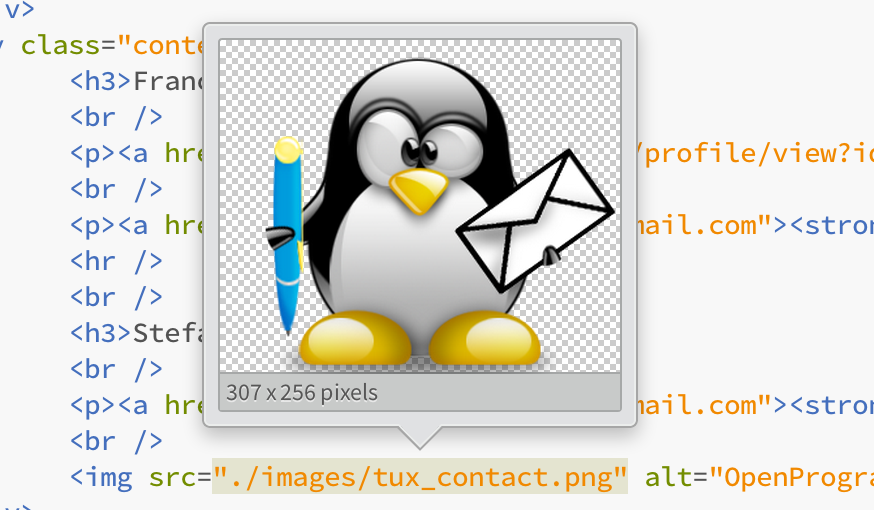
passando il mouse sopra un’immagine viene visualizzata un’anteprima di essa:

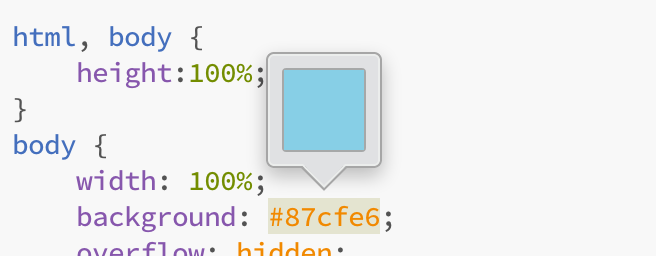
stessa cosa avviene per i colori:

È possibile inoltre arricchire Brackets con una varietà sempre crescente di estensioni.
Download Brackets: http://download.brackets.io/
Home page del progetto: http://brackets.io/
Repository ufficiale: https://github.com/adobe/brackets
Per chi volesse contribuire con il progetto, segnaliamo inoltre questi tutorial:
Come modificare il codice di Brackets

 ChromieCraft
ChromieCraft